はじめに
ここではこれまで作成してきた自己紹介サイトの最後の機能を実装していきます。
これまでに作成したポートフォリオの紹介する場を用意します。
データの構造や機能にcareerやblogと差はないので、やることは同じです。
すでにデプロイができているので、機能を実装したら実装したものをデプロイして本番環境に反映させます。
今回も実装としては新しいものはほとんどないので、要件を確認してご自身で実装してみてください。
ゴールの確認
一つの機能を全て実装しきることができる
機能を実装してそれを本番環境に反映できる
ここでの差分はgithubにあげています。困った際には参考にしてみてください
要件
テーブル・モデル設計
portfoliosテーブルを作成してください
タイトルとサマリーおよびurlを保存できるようにしてください
portfolioは「notionable」です。notionレコードを子に持てるようにしてください
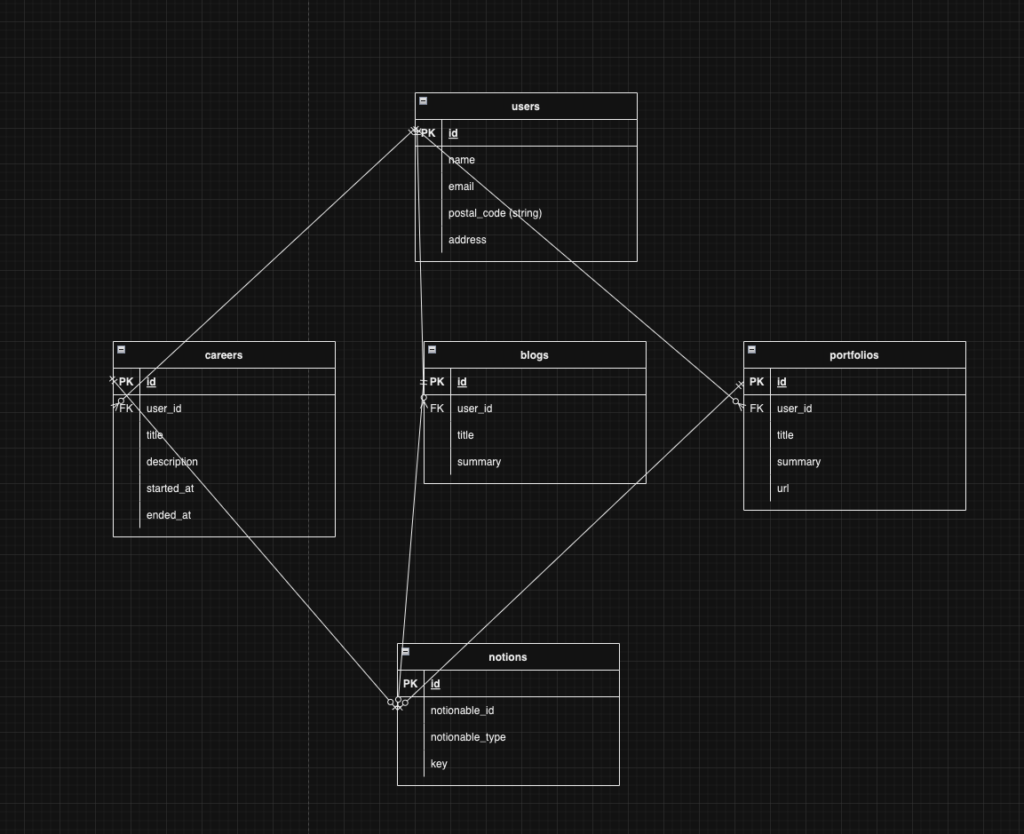
ER図

Railsの管理画面
portfolioの一覧、詳細、作成、更新のページとそれぞれの機能を作成する。
エンドポイント
http://localhost.com/api/v1/portfolios
からportfolioの一覧を取得できるようにしてください
フロントエンド
ヘッダーのportfoliosのリンクをクリックしてポートフォリオの一覧ページに遷移できようにしてください
portfolio一覧ページのポートフォリオの要素をクリックして/contents_${notionKey}のページへ遷移してNotionコンテンツが表示されるようにしてください。
要件は以上です!
それでは実装していきましょう!
実装
それではテーブルとモデルを作成します。
rails g model Portfolio差分はこちらです。
またそれぞれの実装の差分も以下の通りです。
デプロイ
実装が完了したらその差分を本番環境へ反映させていきます
ECSでのデプロイの場合やることは次の通りです。
最終的な差分を入れた状態のコンテナのイメージを作成する
コンテナイメージをECRにプッシュする
ECSでサービスを更新してタスクを反映させる
それでは実際にやっていきたいのですが、その前にscssを動作させるためにprecompileしたりマイグレーションを実行するために、コマンドをわざわざコンテナに入ってコマンドを打たなくてはいけないので、それを勝手にやってくれるように改造します。
具体的にはDockerfile.prodで起動時のCMDをrailsのサーバーを起動するコマンドにするのではなく、DockerfileのENTRYPOINTの機能を使って実際に実行したいコマンドを記載したshellスクリプトを実行する方法に切り替えます。
そのためにまずはDockerfile.prodを編集します。
FROM --platform=linux/x86_64 ruby:3.2
ENV LANG=C.UTF-8 \
TZ=Asia/Tokyo
WORKDIR /app
RUN apt-get update -qq && apt-get install -y nodejs default-mysql-client vim
COPY / /app/
COPY Gemfile /app/Gemfile
COPY Gemfile.lock /app/Gemfile.lock
RUN bundle install
RUN chmod +x /app/entrypoint.sh
ENTRYPOINT ["/app/entrypoint.sh"]
次にentrypoint.shを実装します。
#!/bin/sh
rm /app/tmp/pids/server.pid
rails assets:precompile
rails db:migrate RAILS_ENV=production
rails server -b -b 0.0.0.0 -e production
イメージを作成してECRへプッシュする
この作業はコマンドで完結します
前回のAWSデプロイのときに用いたコマンドと同一です
cd ./backend
aws ecr get-login-password --profile techport --region ap-northeast-1 | docker login --username AWS --password-stdin 654654409077.dkr.ecr.ap-northeast-1.amazonaws.com
docker build -f Dockerfile.prod -t techport-rails-nextjs-prod-backend-ecr .
docker tag techport-rails-nextjs-prod-backend-ecr:latest 654654409077.dkr.ecr.ap-northeast-1.amazonaws.com/techport-rails-nextjs-prod-backend-ecr:latest
docker push 654654409077.dkr.ecr.ap-northeast-1.amazonaws.com/techport-rails-nextjs-prod-backend-ecr:latestcd ./frontend
aws ecr get-login-password --profile techport --region ap-northeast-1 | docker login --username AWS --password-stdin 654654409077.dkr.ecr.ap-northeast-1.amazonaws.com
docker build -f Dockerfile.prod -t techport-rails-nextjs-prod-frontend-ecr .
docker tag techport-rails-nextjs-prod-frontend-ecr:latest 654654409077.dkr.ecr.ap-northeast-1.amazonaws.com/techport-rails-nextjs-prod-frontend-ecr:latest
docker push 654654409077.dkr.ecr.ap-northeast-1.amazonaws.com/techport-rails-nextjs-prod-frontend-ecr:latestコマンドのオプションなどはご自分のAWS環境を参照して確認してください。
サービスの更新
ECRへプッシュができたらサービスを更新します。
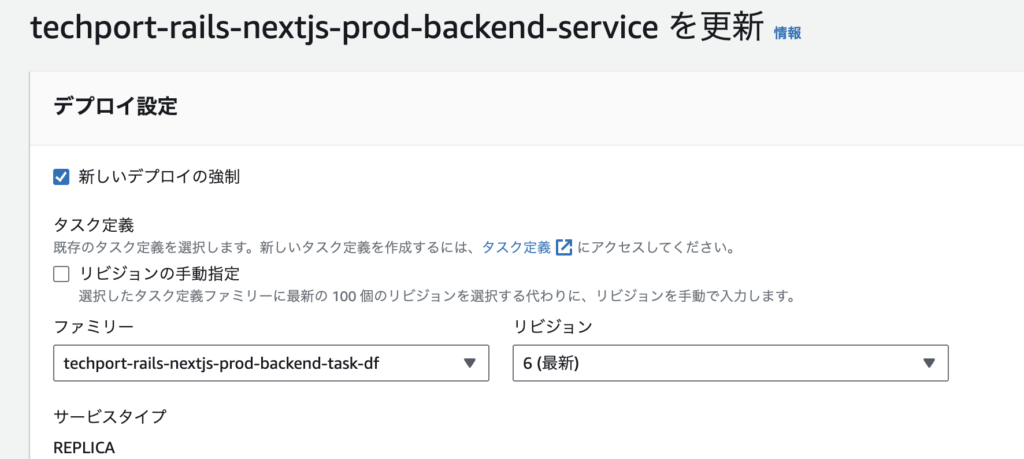
クラスター>サービスからサービスを更新をしてください
新しいデプロイの強制にチェックを入れて更新をしましょう

タスク定義でECRのlatestのタグを持つコンテナイメージを利用する設定になっているので特に設定をいじる必要はありません
サービスを更新してタスクが切り替わることを確認しましょう。
タスクの切り替えがうまく行かないときはまたログを確認して原因を調査してみてください。
原因の調査については以前の記事で記載しています。
フロントエンドにてELBのヘルスチェックが通らない場合はヘルスチェックの間隔を修正してみてください。Next.jsのbuild作業をコンテナ起動時に行うのでアプリケーションが起動して疎通できるようになるまでに時間がかかってしまいます。そのため、正常にbuildしている途中なのにヘルスチェックで異常と判断されて通っていない可能性があります
おわりに
これにて全ての機能の実装が終わりました
RailsとNext.jsをそれぞれDockerを使った開発環境で実装し、それをAWS ECSにデプロイしました。
ここでの技術スタックを全て一人で実装仕切れるのは決して簡単なことではないと思います。
自信をもって就職や業務委託等の契約獲得に望んでください。
とはいえ、アプリケーションの開発においての全ての基本をこのアプリ実装に盛り込むことはできませんでした。
取り上げられていない項目としては
CI/CD
認証
CSV出力
などがあります。
ぜひオリジナルポートフォリオで盛り込む機会があれば挑戦してみてください。
それではお疲れさまでした。


コメント